GitHub Pages + Hexo
推荐链接:
安装 Git
下载地址: https://git-scm.com/downloads 或者 https://gitforwindows.org/
Git 解压版环境变量配置:
1 | GIT_HOME:D:\Program Files\Git |
安装 Node.js
推荐链接:
https://github.com/nodejs/node
https://nodejs.org/zh-cn/about/previous-releases
https://nodejs.org/dist/ — 历史版本
Node.js不是一种语言;不是框架;也不是工具,它是用于运行基于JavaScript应用程序的运行时环境。
Windows 上安装 Node.js
下载地址:https://nodejs.org/zh-cn/download/prebuilt-binaries
Nodejs 解压版环境变量配置:
1 | NODE_HOME:X:\Program\node-v22.12.0-win-x64\ |
设置npm代理
1 | npm config set proxy=http://127.0.0.1:1081 # 设置代理 |
Linux 上安装 Node.js
模拟 Linux 环境:Windows 上安装 Git 后打开 Git Bash
nvm介绍
原文链接:
推荐链接:
nvm 是 Node.js 的版本管理工具,可以创建不同版本 Node 的隔离环境,从而避免不同版本包之间的干扰。官方 github
方式一
安装 Node.js 的最佳方式是使用 nvm (Node版本管理器)
先安装或更新 nvm ,如果 nvm: command not found ,只需关闭当前终端,打开新终端,然后再次尝试验证。
1 | curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash |
或者
1 | wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash |
下载,编译和安装最新版本的节点:
1 | nvm install node # “node”是最新版本的别名。 |
详细使用方法见 https://github.com/nvm-sh/nvm 。
方式二
直接安装编译好的 Node.js
方式三
源码安装 Node.js(Ubuntu、CentOS)
参考:Node.js 安装配置 | 菜鸟教程 或 https://segmentfault.com/a/1190000012297511
npm介绍
推荐链接:
npm是Node.js默认的、用JavaScript编写的、随同Node.js一起安装的软件包管理系统。
Node.js Express 框架:高度包容、快速而极简的 Node.js Web 框架
1 | # 本地安装: |
NPM依赖管理
package.json 和 package-lock.json 在项目的构建、依赖管理、版本控制等方面起着至关重要的作用。下面我们将详细了解这两个文件。
1、package.json文件
package.json文件是Node.js项目的核心配置文件。它包含了项目的元数据、依赖项列表和其他配置信息。以下是package.json文件中常见的字段:
name: 项目的名称。version: 项目的版本号。description: 项目的描述。dependencies: 项目运行所依赖的Node.js包。devDependencies: 开发过程中所需的包,通常只在开发环境中安装。
通过npm install命令,Node.js会自动解析package.json文件并根据其中的依赖项列表安装所需的包。
2、package-lock.json文件
package-lock.json是一个JSON文件,它记录了安装package.json文件中指定的所有依赖项的确切版本和完整安装路径。这个文件是由npm自动生成的,并在执行npm install时同步更新。
package-lock.json的主要目的是提供一种机制,确保在项目的开发过程中,所有成员使用相同版本的依赖项。这样可以避免因依赖项版本冲突导致的问题。同时,它也使得重新安装依赖项变得更加简单和可靠。
3、package.json与package-lock.json的差异
- 用途:
package.json主要用于配置项目的基本信息和依赖关系,而package-lock.json则用于记录和跟踪依赖项的精确版本。 - 更新方式:当你在
package.json中添加或删除依赖项时,需要运行npm install来更新package-lock.json。而直接编辑package-lock.json文件并不会自动更新package.json中的依赖项列表。 - 版本控制:通常情况下,建议将
package-lock.json文件纳入版本控制中,以确保团队成员之间使用一致的依赖项版本。而package.json文件则不需要纳入版本控制,因为它是项目的基本配置信息。
4、如何协同工作
在开发过程中,当你执行npm install命令时,npm会自动解析package.json文件并安装所需的依赖项,同时生成或更新package-lock.json文件。这意味着你可以使用package-lock.json文件来确保项目中的所有成员使用相同版本的依赖项,并避免潜在的版本冲突问题。
如果你需要更新项目的依赖项,可以先编辑package.json文件,然后运行npm install来更新package-lock.json文件。这样可以确保所有依赖项都符合新的要求,并且整个团队使用的是最新和一致的依赖项版本。
总结
在Node.js项目中,package.json和package-lock.json是两个重要的文件,它们分别用于配置项目信息和记录依赖项版本。通过合理地使用这两个文件,可以有效地管理项目的构建、依赖关系和版本控制,从而提高项目的稳定性和可维护性。
NPM依赖更新
https://www.freecodecamp.org/chinese/news/how-to-update-npm-dependencies/
npm-check-updates 将你的 package.json 依赖项升级到最新版本,忽略指定的版本。
- 仅更新 package.json 文件中的依赖关系。运行
npm install以更新已安装的软件包和package-lock.json。
1 | # 全局安装 npm-check-updates 软件包: |
安装 Hexo
1 | npm install -g hexo-cli # 若没有指定安装目录(node_global),默认安装到%NODE_HOME%\node_modules |
安装node.js时,会自动安装npm。npm 比 Node.js 更新地更频繁。npm 中文文档
Hexo 建站
打开 Git Bash 运行
1 | cd d:/ |

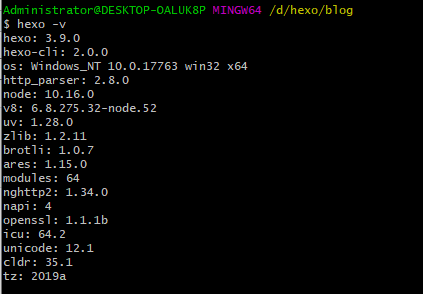
查看我安装所用的本地环境
1 | hexo -v |

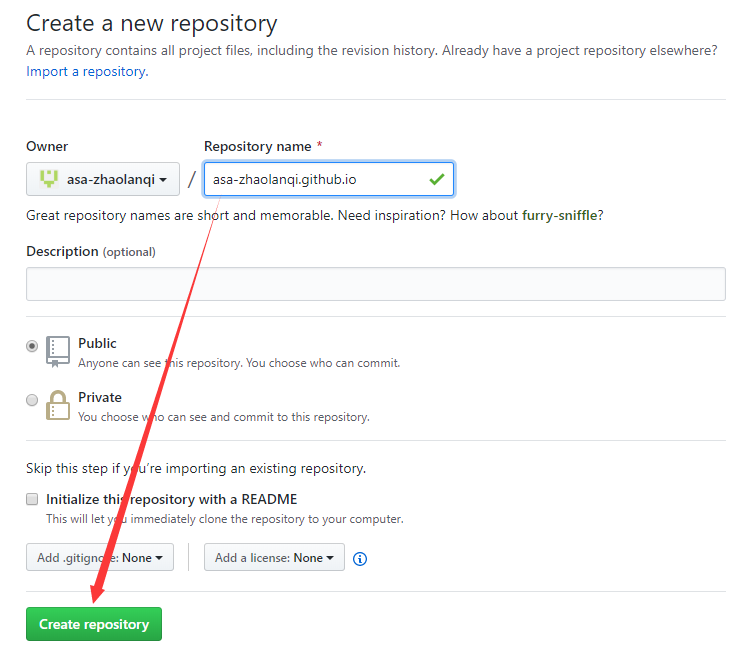
创建自己的 GitHub Pages
官方文档: https://pages.github.com/
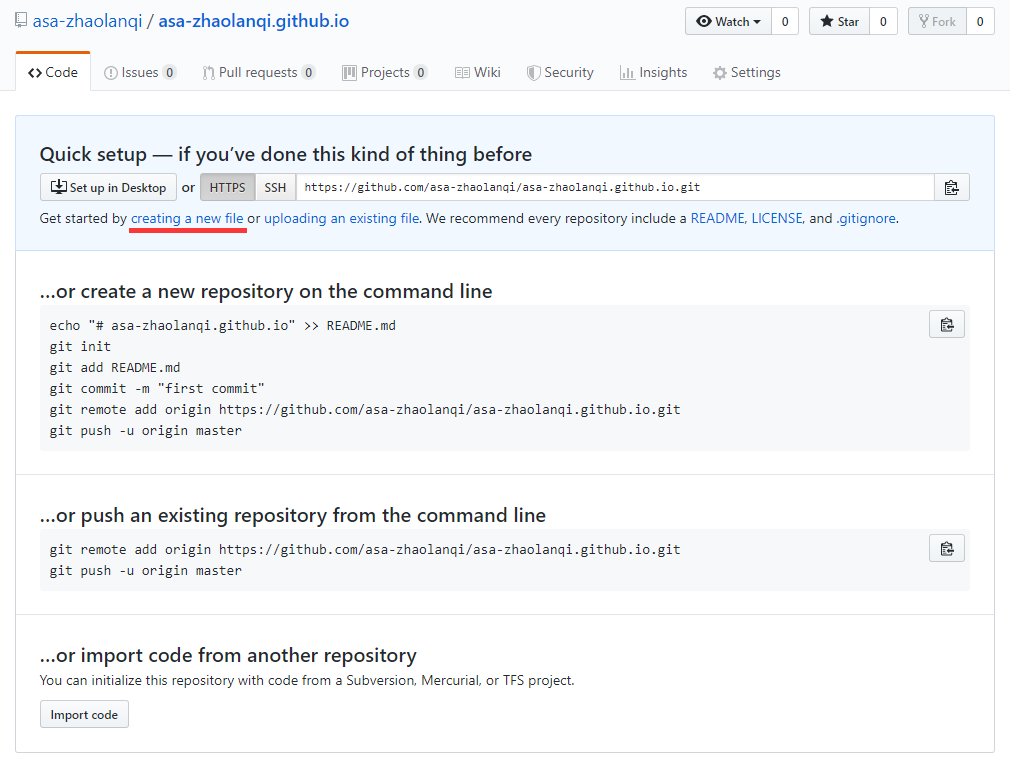
1、创建存储库 username.github.io


2、在 master 分支下建立 index.html 和 aaa.html
index.html
1 |
|
aaa.html
1 |
|
3、浏览器访问 username.github.io
部署到 Github Pages
使用 hexo deploy 部署
1、安装 hexo-deployer-git
1 | npm install hexo-deployer-git --save |
2、修改配置文件_config.xml,可同时使用多个 deployer,Hexo 会依照顺序执行每个 deployer。
1 | deploy: |
hexo d # 或者 hexo deploy, 部署网站
使用 git 命令部署
1 | cd d:/GitRepository |
初始化一个 git 仓库 或 克隆仓库
1 | git init blog # 在blog目录下会出现一个名为.git的目录,所有Git需要的数据和资源都存放在这个目录中。 |
git clone 时,可以所用不同的协议,包括 ssh, git, https 等。
1 | git clone git@github.com:username/username.github.io.git blog --SSH协议 速度较快,可以配置公钥免输入密码 |
将 hexo generate 生成的 public 文件夹下的新内容,拷贝至 blog 目录下(.git所在目录),然后使用 git push origin master 命令提交代码到仓库
1 | git add <filename> 或 git add * # 提出更改(把它们添加到暂存区) |
Hexo 主题更换
安装主题
从 https://github.com/next-theme/hexo-theme-next 下载并解压到 D:\Hexo\blog\themes
或使用命令下载
1 | cd d:/Hexo/blog/ |
启用主题
修改 站点配置文件 的 theme 属性为 hexo-theme-next。
更新主题
1 | cd d:/Hexo/blog/ |
Hexo 站点配置文件
https://hexo.io/zh-cn/docs/configuration
文章资源文件夹
修改站点配置文件
1 | post_asset_folder: true |
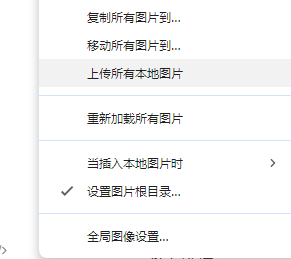
Typora 图像设置:格式 -> 图像 -> 设置图片根目录…

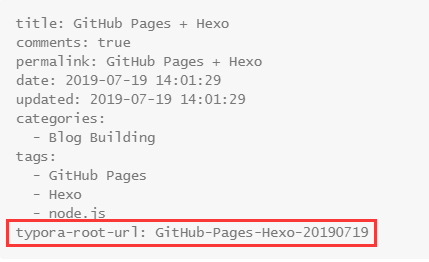
每次编辑文章都要重新设置图片根目录,并且图片路径不能带有 “/” 。设置图片根目录后,在文章的 YAML Front Matter 部分会多一行

将图片 Ctrl+c 到 Typora,观察图片语法变化。
hexo-asset-image(使用中)
https://github.com/xcodebuild/hexo-asset-image
hexo-renderer-marked
hexo默认包含此插件,但markdown的引用方式必须是  (markdown无法设置成该种方式),而  因已指定根目录所以不会被解析。 的效果忘记了。。。
1 | # 新增 |
NexT 主题配置文件
https://github.com/next-theme/hexo-theme-next
https://theme-next.js.org/docs/theme-settings/
添加「搜索」功能
hexo集成两种搜索:local_search 和 algolia_search)。
local_search(站内搜索)
本地搜索不需要任何外部第三方服务,可以由搜索引擎进行额外索引。该搜索方法建议大多数用户使用。
安装搜索插件: hexo-generator-searchdb
该插件依赖:Dependencies: https://github.com/theme-next/hexo-generator-searchdb
1 | cd d:/Hexo/blog/ |
编辑主题配置文件:
1 | local_search: |
编辑站点配置文件,加入:
1 | search: |
algolia_search(全站搜索)
见主题配置文件。
设置 主页自动摘录
方法一:写概述
在文章的 front-matter 中添加 description,主题配置文件:
1 | excerpt_description: true # 开启摘录描述 |
方法二:文章截断(推荐)
在需要截断的地方加入:
1 | <!-- more --> |
文章宽度
NexT 第三方服务集成
http://theme-next.iissnan.com/third-party-services.html
网站分析系统涉及的指标
1、播放类指标
- VV(Video View,播放数),是指在一个统计周期内,视频被打开的次数之和。
- CV(Content Views,内容播放数),是指在一个统计周期内,视频被打开,且视频正片内容(除广告)被成功播放的次数之和。
由于用户在广告播放的时候流失,所以CV<VV。
2. 浏览类指标
- PV(Page View,浏览量),是指在一个统计周期内,浏览页面的数之和。
- UV(Unique Visitor,访客数),是指在一个统计周期内,访问网站的人数之和。
PV 通常会将来自浏览器的一次HTML内容请求计算为一次 PV;UV 会依据用户的浏览器、设备型号等信息,为用户分配一个编号(Cookie,若一用户换了浏览器和设备,cookie会随之变化),访客数就是访问网站的Cookie数量。
阅读量统计
NexT官方Github 修复LeanCloud统计插件安全漏洞
1、LeanCloud 创建一个新应用,并创建名称为 Counter 的 Class(权限选择所有用户)。
2、在应用的 设置 -> 应用Keys 中查看 app_id 与 app_key,修改主题配置文件 _config.yml,配置 app_id 与 app_key:
1 | leancloud_visitors: |
3、设置 Web 安全域名
在应用的 设置 -> 安全中心 中设置 Web 安全域名,添加博客域名到 Web 安全域名中(若本地服务也想看到访问量,添加 http://localhost:4000/ ,有安全问题不推荐)。
访客量统计
…见 数据统计与分析
评论系统
查看配置文件可发现,next主题已经继承了很多评论系统,以 valine 和 gitalk 为例:
valine
1 | # Valine |
gitalk
一个基于 Github Issue 和 Preact 开发的评论插件。
https://github.com/gitalk/gitalk/blob/master/readme-cn.md
https://github.com/settings/developers
https://developer.github.com/apps/differences-between-apps/
1、 点击此处 创建OAuth应用程序 ,您将获得 Client ID 和 Client Secret 。
Application name 应用名称,随意
Homepage URL 博客主页URL,博客域名
Authorization callback URL 回调URL,博客域名
2、在 Github 中创建一个存储 Gitalk comments 的仓库。
3、在主题配置文件中编辑 gitalk 配置,如下所示:
1 | # Gitalk |
控制台报错
GET https://api.github.com/user 401 (Unauthorized)
登录 github 账号就好了,其实这是没有做状态码拦截导致的,无伤大雅。
数据统计与分析
百度统计
https://theme-next.iissnan.com/third-party-services.html#analytics-baidu
Google 分析
https://theme-next.iissnan.com/third-party-services.html#analytics-google
内容分享服务
…
网站收录
网站收录 、 SEO(搜索引擎优化) 、 搜索引擎收录 、 站群
自定义域名
添加 CNAME 文件到存储库
在 bolg/source 下添加 CNAME 文件,部署到 Github 。
或直接放在存储库 master 分支的根目录下。
[注意](https://blog.zhaolq.com/article/2019/07/GitHub Pages + Hexo/):文件名大写且没有后缀。
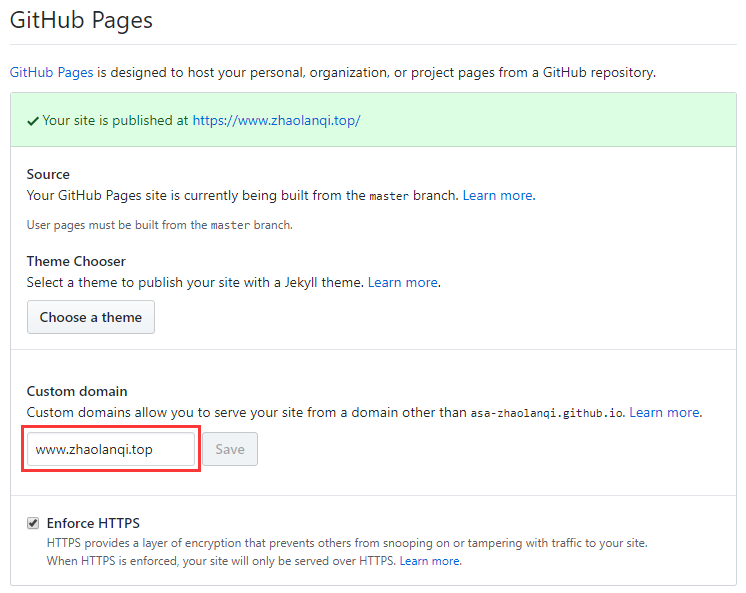
确认自定义域名配置正确

配置 DNS 的设置项
- 如果你的自定义域是一个子域名(推荐),配置一个
CNAME记录。 - 如果你的自定义域是一个顶端域名,配置一个
ALIAS,ANAME,或者A记录。

使用 HTTPS 保护您的 GitHub 页面站点
查看仓库设置,然后勾选 Enforce HTTPS,这个需要等一会才能勾选
停用域名
单纯停用只需删去 CNAME 文件即可,然后记得更改相关设置(在各种地方引用的博客链接、OAuth App 地址……)。
浏览器301重定向缓存
在停用后,自己电脑上一直无法打开博客主页(会自动跳转到原自定义域名),别人的电脑/手机上可以正常打开。
解决方法:F12 →→ Network →→ Disable Cache
勾选后 Ctrl + F5 强制刷新博客主页,然后就可以进了,取消勾选 Disable Cache 后依然正常。